- Commerce,
- MACH,
- Composable Architecture
Headless Commerce vs. Composable Commerce: Side-by-Side Comparison


With many solutions emerging to assist online businesses, you may get lost when choosing which path to take. Should you pick tried-and-true traditional platforms? Or should you look at more modern technology like headless or composable commerce? These two terms are buzzwords nowadays and stand apart from a conventional monolithic approach.
Traditional eCommerce platforms have been on the market for some time. They provide a one-size-fits-all solution with all the needed (or not so needed) functionality to build an eCommerce website. By using out-of-the-box tools, you can set up and manage the store and be quite successful at it. For some time. The issues arise when you decide to scale the store.
Customer needs are transforming and growing by the day. What online buyers demanded yesterday may be a thing of the past today. Besides, more and more devices support online shopping, requiring you to juggle several storefronts with the same codebase. That’s where headless commerce solutions come to your aid.
This shift in the website architecture allows businesses to outpace their competitors, ensure a unique customer experience, and speed up the development process. But the technology continues to evolve, creating new “big names” in the marketplace. One of them is composable commerce. People usually mix headless commerce with this new term. This article will look at composable commerce and how it differs from headless commerce.
The Basics of Website Development
Before comparing the two innovative approaches to building eCommerce websites, we need to understand the main website components. These are frontend and backend. Frontend represents the user interface and elements that allow people to interact with the website backend. These are buttons, links, blocks, texts, etc. Without it, people would be unable to view products, read descriptions, add products to the cart, and perform other actions.
The backend is the backbone of the website. It serves for addressing requests and data storage and contains a server, database, and other invisible parts to the user. When you click on something, the browser sends a request to the backend. It returns the needed response, be it a completed purchase, a downloaded image, or successful registration. The backend may generate the HTML document of how the page should look like. Or it can send only dynamic content via the application programming interface (API).
The front and back end may be tightly dependent on one another (a conventional monolithic website). Or they can be decoupled (headless and composable commerce).
How Consumers Prefer to Shop?
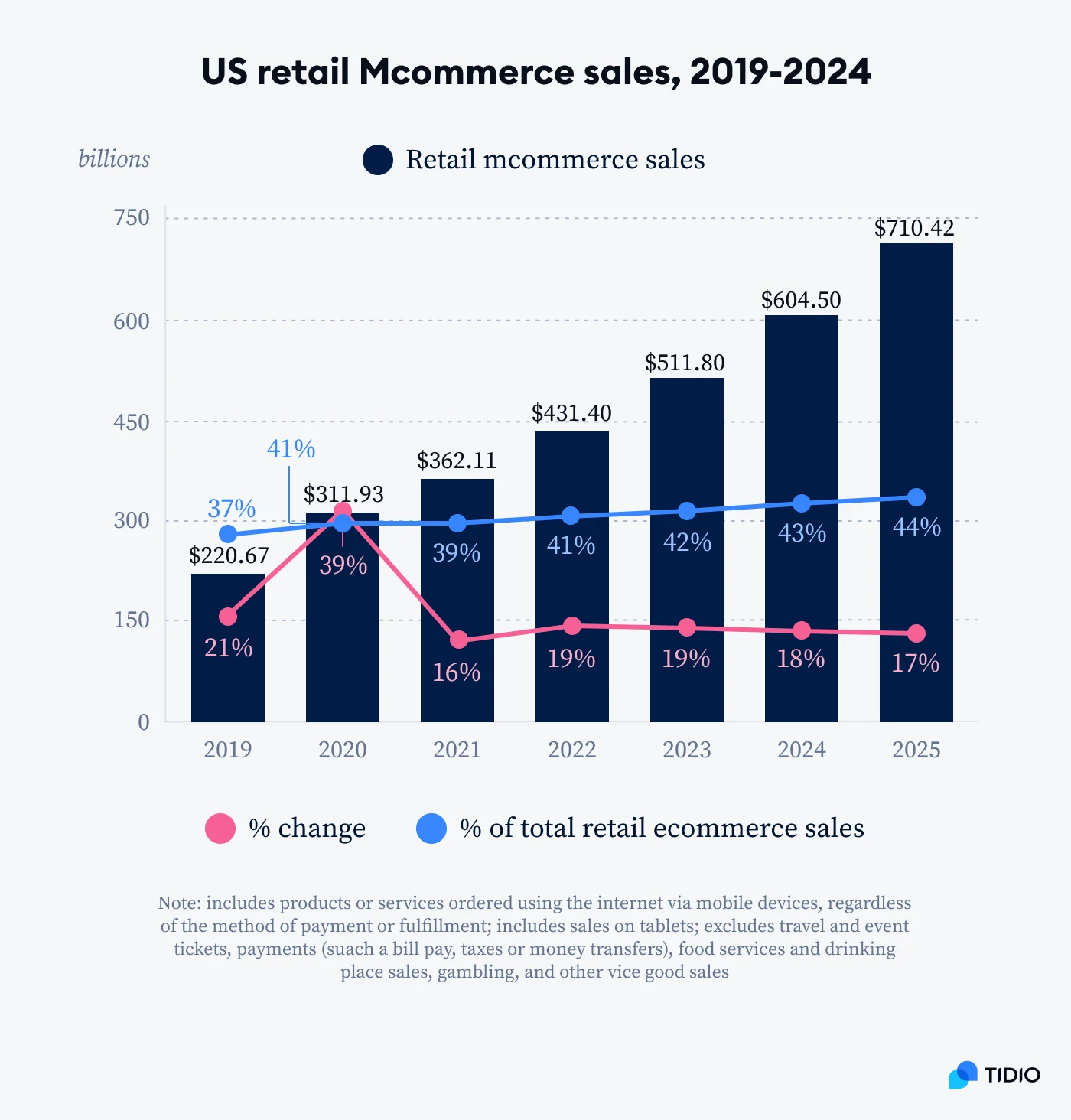
Modern shoppers gradually refuse to use desktop websites for browsing goods and making purchases. Mobile conversions may still be a little lower than for desktops. However, this trend has been changing since the pandemic. According to statistics, retail m-commerce sales boomed by 18% in 2020 and continue to grow.

Similar trends happen with other communication means. For example, more and more devices let buyers order goods (sometimes even without using a screen, e.g., smart speakers). It’s possible thanks to the development of the Internet of Things (IoT).
Another trend in eCommerce website development is the urgent need to speed up stores. Slow-loading websites spoil the user experience, have high bounce rates, and appear lower in search results. With the introduction of the Core Web Vitals assessment, Google signals the importance of loading speed for search engine optimization (SEO) and website visibility. That’s why you need a solution to ensure fast loading.
How can an online retailer cover various touchpoints, accelerate the store and prepare it for the future? Some connect interfaces to their traditional monolithic websites. It’s possible but not so efficient since it will be hard and time-consuming to maintain several frontends in a monolithic environment. That’s why developers came up with the headless commerce concept.
Headless Commerce vs. Composable Commerce: Definition
Enterprise and midmarket companies traditionally constructed their eCommerce platforms using monolithic architecture. It means the website components are tightly connected. The backend manages everything behind the scenes and passes it to the front end. These platforms may have all the required features and capabilities, but they lack agility and frequently hinder corporate growth.
This approach has become outdated, paving the way for recent technologies like headless commerce. However, it also doesn’t stand still. By giving more flexibility to developers and business owners, this architecture also undergoes improvements, such as transforming into composable commerce.
Composable commerce tries to streamline more business processes compared to headless architecture. It’s the most considerable departure from the conventional, all-in-one software monolith.
What Is a Headless Approach?

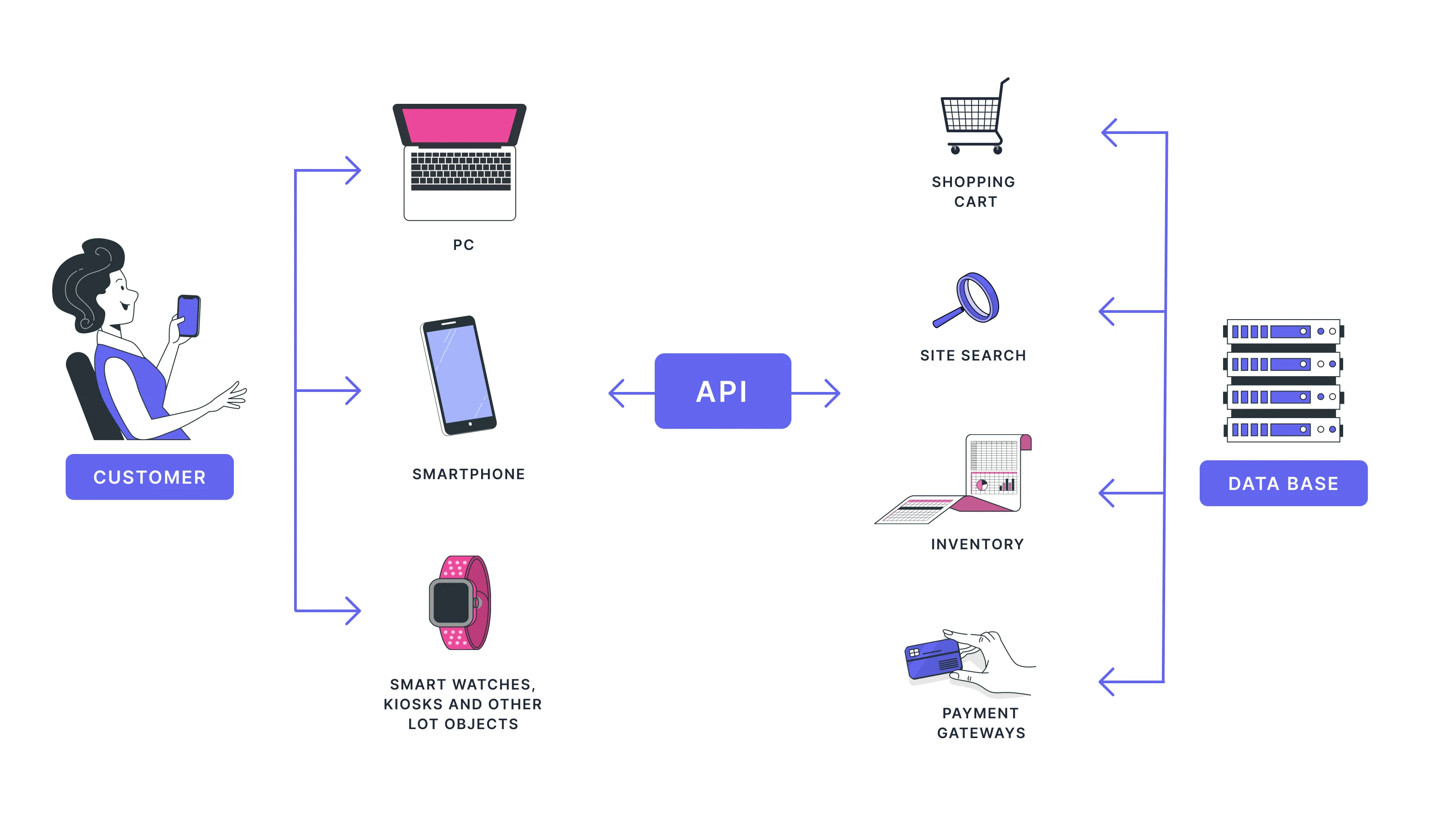
Headless (or decoupled) architecture involves the separation of the front end from the back end and their communication via APIs. The front end should also be written in modern frameworks such as ReactJS, VueJs, or AngularJS.
APIs are pieces of code, intermediaries between the two main website parts. REST, GraphQL, and SOAP are the most popular examples. They deliver requests from the backend to the front end and vice versa, so they don’t need to be tightly glued.
What Does Composable Commerce Mean?

You can find the first mention of the phrase “composable commerce” in the Gartner research as of June 2020. This term describes a brand-new modular strategy for digital commerce. While it may have a level of “buzzwordiness” like every modern approach, some companies already use it. Some of them even don’t realize it.
Suppose a store contains several components: payment options, delivery services, enterprise resource planning (ERP) software, etc. Every element in composable (or modular) architecture is pluggable, scalable, and replaceable at any time without affecting the other parts.
You may know the Jamstack (JavaScript, API & markup) architectural approach. Composable commerce takes this approach to the next level. It’s a bigger category that includes the Jamstack and the MACH (microservices, API-first, cloud-native, headless) architecture.
While Jamstack is a static site generator, composable commerce doesn’t have a strong emphasis on static assets. Its purpose is to provide freedom to companies and developers to choose the necessary components and adjust the platform to changing technologies and consumer behavior.
Some sources compare this approach with Lego. You can take any blocks and create any solution with unique capabilities. So the result will differ from your rivals, ensuring an impeccable shopping experience and a competitive edge.
Composable commerce relies on the following principles:
Modular
It denotes the ability to switch out and use all the constituents, such as a shopping cart, shipping platform, content management system, analytics, etc., separately.
Open
There is no obligation to use a specific solution or vendor. This principle illustrates why monoliths are a thing of the past. Each composable commerce module can function and merge with any program you use or want to use.
Flexible
You can develop any kind of solution tailored to your particular business case.
Business-Centric
The solution should address the business issues, not the other way around.
The business and customer habits are changing quickly (we observed this, especially after the pandemic outbreak), and the stack must adjust just as quickly.
Headless Commerce vs. Composable Commerce: How They Appeared
1. Headless Commerce as a Solution to Problems with Monolithic Websites
As we’ve said before, traditional websites (most of the available ones today) have strongly connected front- and backend systems. They come with all the features for building an online store, even though you may not need them. An all-in-one platform may seem easier to use. However, monolithic websites are hard to scale and introduce additional functionality, creating more difficulties for developers.
Suppose you want to change something on the front end, such as the number of entry fields. Coders should switch back and forth to prevent glitches, modify the front end as much as the back end, and ensure that nothing breaks after introducing new features. Such delays influence business growth and competitiveness. If something breaks in the traditional system, everything also falls apart. It’s like a Domino effect: one mistake can affect the entire system.
Any code modifications may also make the system more complex over time, especially as company capabilities grow and technology advances. If you need to add more frontends, it will be harder to support them.
As stated above, the front end and the back end of a headless platform are decoupled. The website parts become independent of each other, giving you more flexibility. For example, you can link a content management system (CMS), digital experience platform (DXP), or even an IoT device to the online store. The backend remains a single base for all the frontends connected via APIs.
Another benefit is that you can customize the front end separately from the back end. So one team can update the user interface while another works on the backend. And if something breaks, it doesn’t influence other website components. Headless commerce solutions are easier to scale compared to monoliths.
Thanks to the separation, the websites load faster. Why? Because the backend generates the website structure (app shell) during the first access. Then, this structure remains unchanged when the user surfs the pages, and the backend returns only dynamic content. This process is known as client-side rendering, where the user downloads a set of rules during the first interaction. Then, the front end downloads only new data from the backend, not the whole page from the beginning. This process reduces the load on the server, leading to better performance.
Many renowned eCommerce platform providers have adopted the headless commerce architecture. Some industry leaders include Magento, Shopify, BigCommerce, Strapi, etc.
2. Composable Commerce Is a New Layer Above Headless Commerce

As the number of touchpoints increases, an omnichannel strategy becomes essential for eCommerce businesses. Customers may spot the brand on one channel (on social media), enter the system from another (from a desktop), and even complete the order offline. The brand should recognize these interactions, and new adaptable technologies assist with that.
One of the examples is headless commerce, which we discussed above. But it’s a part of the broader concept known as MACH architecture. The core concepts of MACH architecture are:
Microservices: these are building blocks. For example, the backend of a headless platform may consist of microservices as independent parts. As a result, it becomes decentralized. Microservices like site search, product catalog, shopping cart, and others exist regardless of one another. Developers can modify/scale them separately and leave other components untouched.
API-First: a way of communication between the components. As discussed before, it’s a set of definitions and protocols telling what the backend and the front end should do. APIs speed up the development process by letting coders connect various capabilities, such as payment processing APIs, to the online store without “reinventing the wheel”.
Cloud-Native: such an architecture relies on cloud services rather than on-premise resources. It gives greater flexibility to businesses. How? Suppose the number of clients increases, and you need more storage, processing power, and databases. Cloud services allow you to multiply the number of resources along with the growth of operations or reduce their usage when unneeded. Cloud-native architecture also ensures better protection against cyberattacks and lets you access the system from any device because it needs only a browser and the Internet to work.
Headless Technologies: the ability to unchain the website parts, streamline the introduction of new features, and offer an omnichannel experience.
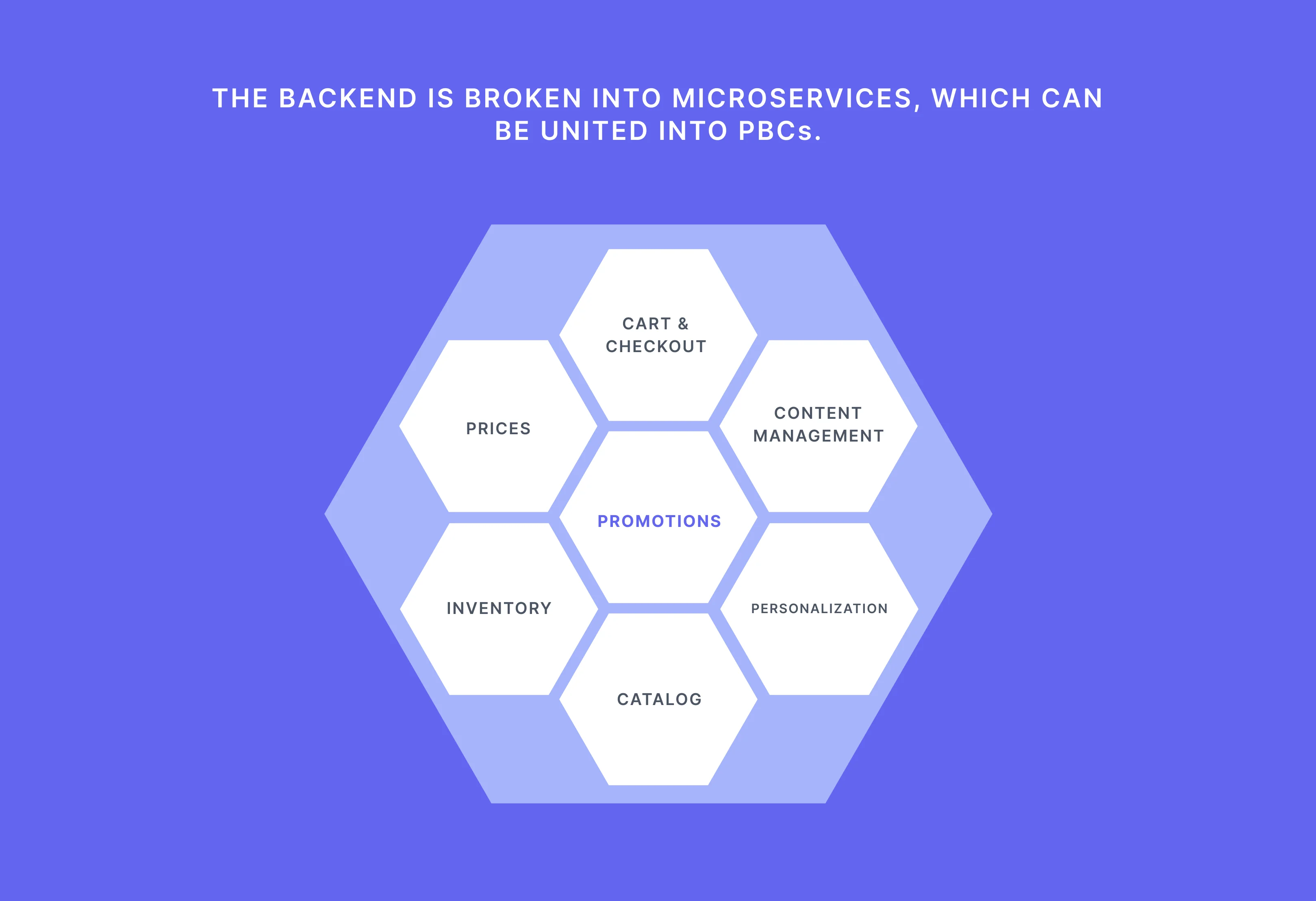
Composable commerce unites all these principles under one roof. However, it relies on packaged business capabilities (PBCs), not microservices.
3. Packaged Business Capabilities (PBCs) vs. Microservices
Your eCommerce website is a comprehensive technology stack, which may consist of microservices. As stated above, microservices are independent services communicating via APIs.
Packaged business capabilities unite several business components and APIs. They can function alone without direct external resources and resolve a particular business issue, such as tax, delivery, inventory, or customer relationship management. So it’s a broader structure combining several microservices.
For example, if you have microservices in the checkout, you can cluster them in a single PBC. The goal is to simplify the technical environment and produce more transparent headless architecture. Composable commerce is all about these blocks.
Are Composable and Headless Commerce Interchangeable Terms?
Headless and composable commerce may seem similar. But the main difference is the level of independence of different website components. Headless commerce appeared to overcome the limitations of monolithic architecture.
Headless commerce evolved into composable commerce with time. This innovative architecture goes beyond the frontend and backend split and includes the idea of modular technologies. It means the components are like puzzle pieces that don’t interfere with the performance of others.
The bottom line is that headless architecture speeds up development and reduces the time to switch between website parts. It also contributes to speedier website loading, improving website metrics and position in search results. Composable commerce focuses on employing the best solutions and replacing underperforming parts. So while the headless approach lets you accelerate website loading and add new features to the split system, composable commerce also aims to solve more specific business issues.
The Bottom Line
To sum up, headless commerce architecture typically forms a crucial component of the composable commerce ecosystem. But headless architecture doesn’t mean a business has adopted a composable commerce approach.
The system is headless (decoupled) when it possesses the following characteristics:
The front end and the back end are separated and communicate via API.
The backend doesn’t generate the front end.
Numerous frontends are connected to one backend as a central hub.
This strategy lets retailers continually enhance the shopping experience and reduces the time for changing the website parts.
A composable commerce system, in turn, includes features such as:
All parts, not only the front end, are independent of one another.
Merchants don’t rely on one platform provider when choosing the needed store components. They can introduce anything they want and at their own speed.
It’s a strategy by which businesses can use best-in-class components to adapt to shifting trends.
Learn everything you need to know about MACH architecture

