- User Status Personalization,
- Behavioral Personalization
How to Personalize Your Website for Newsletter Subscribers

The Objective of Personalization for Newsletter Subscribers
If you're looking to increase engagement with your newsletter subscribers, it's important to personalize your website for them.
After all, they've signed up specifically to hear from you, so you want to make sure the experience is perfect.
But how can you do that?
And more importantly, how can you make sure your website is optimized for conversions?
By displaying targeted content and using customized widgets, you can make sure that each subscriber feels like they're getting the most out of your newsletter.
We'll show you how to personalize your website for newsletter subscribers in this playbook.
How to Personalize for Newsletter Subscribers
Although there are different ways of personalizing the web experience for each newsletter subscriber, we'll use two variations:
newsletter subscribers
non-subscribers
However, in case you want to create more personalized experiences, you can personalize the web experience for newsletter subscribers by:
→ showing the relevant content from the newsletter
→ displaying offers based on email behavior
→ creating special messages/CTAs for subscribers
→ and many more.
Here are the steps for personalizing your web page for newsletter subscribers:
Defining audiences
Identifying intent signals
Choosing page elements to personalize
Creating variations
Attaching audiences to variations
Intent Signals
Email & Newsletter Data
Effects of Newsletter Subscriber Personalization
The more personalized the website by newsletter subscribers, the higher engagement rates will be.
This means that people are much happier with their experience on your site and, in turn, have a greater sense of belonging to whatever community you're trying to market towards - increasing brand awareness for all involved parties.
Personalizing the Homepage Experience for Carecard Newsletter Subscribers
About Carecard
Carecard makes it easier and more enjoyable to save on your prescription meds. They negotiate discounts from pharmacies and manufacturers and pass the savings on to you at no cost.
More than 35,000 pharmacies have partnered with Carecard to access the best prescription savings. They aim to help people feel empowered to make the right choices for their health (and their wallets) by being transparent about prescription pricing.
Technology Stack

Contentful is an API-first content platform that helps you manage content, orchestrate experiences, and deliver on any digital touchpoint.
Next.js is an open-source web development framework built on top of Node.js enabling React-based web applications functionalities such as server-side rendering and generating static websites.
Personalization Process
Step 1: Defining Audiences
Before diving into the personalization, first, we need to define whom Carecard is going to personalize for.
In this step, we determined the audiences based on their newsletter subscription status:
subscribed
not-subscribed
Step 2: Identifying Intent Signals
Although different intent signals can be used, in this case, our intent signal will be subscription status.
Moreover, you can add additional intent signals:
link click behavior
newsletter open behavior
number of newsletters received
and so on
Step 3: Choosing Page Elements to Personalize
After defining the audiences and intent signals, it's time to choose which content elements to personalize.
We'll personalize only one element to keep this case study simple and to the point.
That element is: the Newsletter Subscription banner.
Step 4: Creating Variations
So far, we've defined audiences, intent signals, and elements to personalize. Now, it's time to create variations of chosen elements for defined audiences.
In our case, we'll create different newsletter subscription banners for different audiences based on their subscription status.
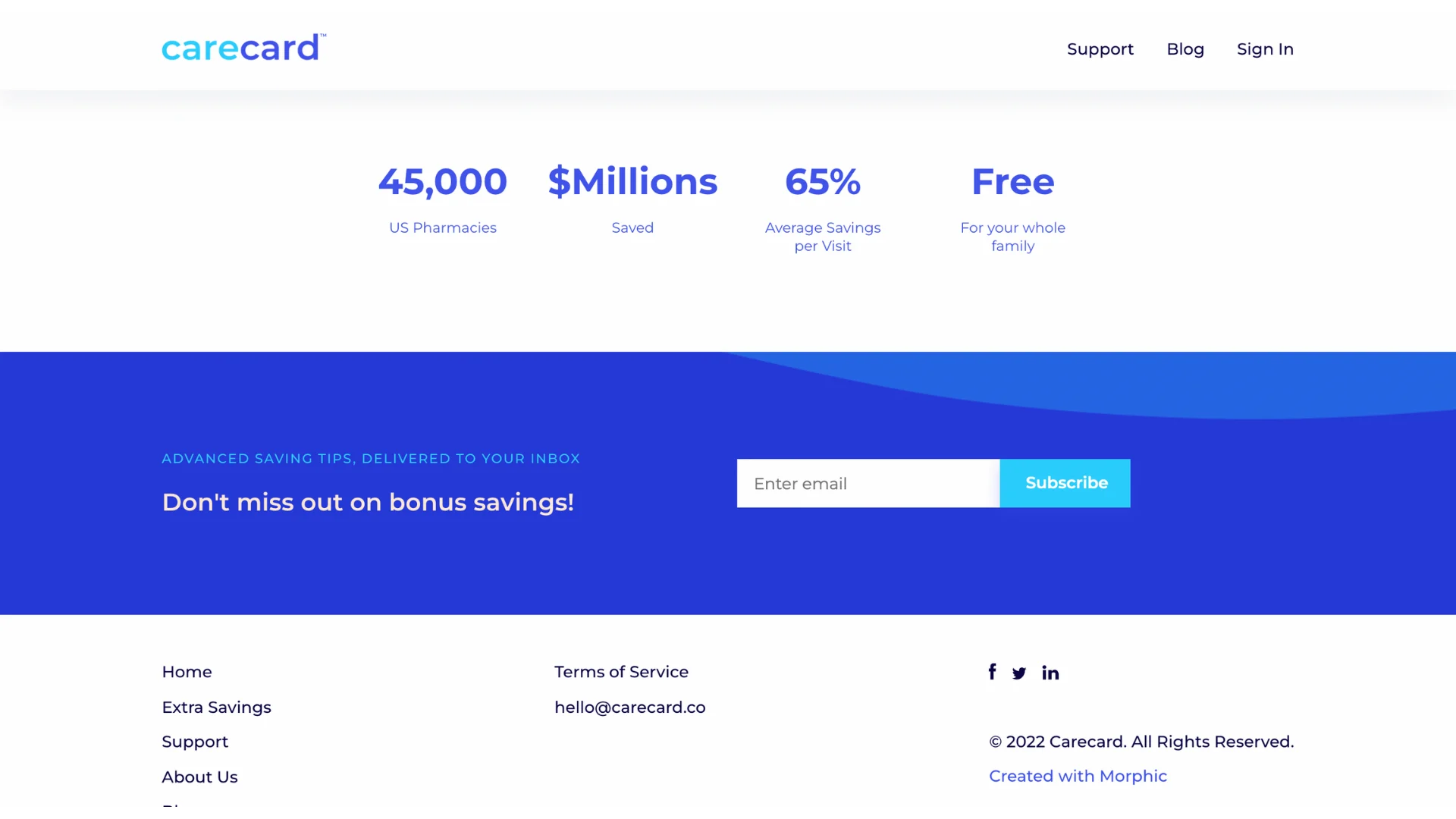
Therefore, there will be two banner variations:
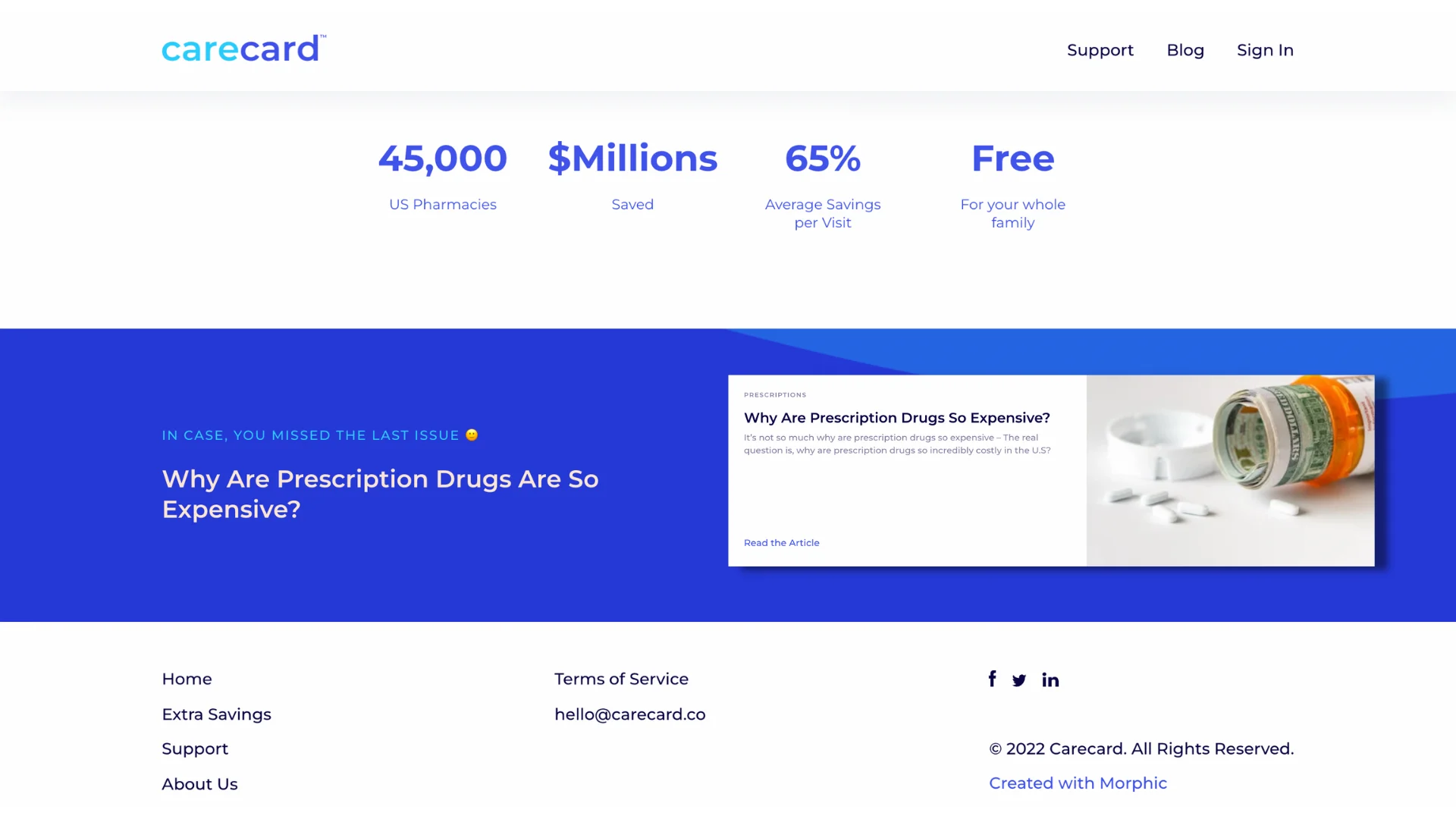
default banner for non-subscribers
displaying the latest issue for subscribers
Step 5: Attaching Audiences to Variations
After defining which components to personalize and creating variations for these components, it's time to attach audiences to these variations.
The Bottom Line
Nearly every business these days has a newsletter of some sort. They can be a great way to keep subscribers up-to-date on the latest news, products, and services your company offers. But if you want to make the most of this valuable communication tool, it's important to personalize the web experience for your subscribers.
When it comes to personalization, there's a lot of talk about big, sweeping changes.
As businesses strive to create more personalized customer experiences, it can be tempting to try and tackle the challenge by implementing big changes right away.
But personalization is a process, and it's important to start small.
Before making any large-scale moves, it's important to first test and pilot different personalization projects in order to gauge their effectiveness.
By starting small with personalization initiatives, you can ensure that they are well-received by customers and provide value before expanding your efforts.