- MACH
Webhook vs. API: The Relationship Between the Two


Nowadays, applications are no longer standalone, and integration has become a critical issue in the software world.
It is safe to say that applications are almost useless without integration.
During the design of your system, you will frequently encounter situations where third-party services and different applications you have developed need to work in an integrated manner.
APIs provided by other developers help you to integrate your application with their applications. By following the contract provided by the service API, you can send data to or extract data from the same service.
However, in some cases, you need to be aware of the developments in the service you integrate.
This is where WebHooks come in to solve the problem of data sharing between software when a specific action takes place.
WebHooks and APIs are both popular in software development as they allow different applications to sync up and share data. As software applications become more interconnected each day, it is essential to understand these two concepts.
Let's dive into the ocean and explore them in more detail.
A Quick Overview of APIs
An API is like a portal that makes it possible to share data and functions between services.
Unlike the UI, API’s end user is the software instead of humans.
API is an interface between the software, and it allows applications to talk to each other.
While API is a messenger that delivers requests and returns responses between applications, it is also like documentation which includes a set of protocols, routines, and tools for building software applications. It guides you to show how software components should interact with each other. It defines a set of operations that can be evoked by the client.
As an important feature, API enables two-way communication between different applications via a request-response cycle, most commonly using HTTP protocol. APIs can handle CRUD (Create, Read, Update, Delete) operations between two applications. On the one hand, one service can ask for a specific set of data from another using HTTP GET request and receive a response in a human-readable format, such as JSON, XML, etc. On the other hand, they can be used to make changes in the application where data is stored. While you are implementing these operations, you do not even know about the internal details of the service.
APIs are a really powerful tool for developers to extend the functionalities and capabilities of their applications by allowing two-way communication.
In this article, we do not enter to details of API. To get more information about API, you can check our previous article: SDK vs. API.
An Overview of WebHooks
What Is a WebHook?
Simply say that WebHook is a type of API driven by events rather than requests.
Instead of depending request-response cycle, a WebHook allows one service sends data to another as soon as a particular event arises. It is a pattern in which a callback URL of one service is registered with another service, and it makes a request to that URL whenever an event occurs [1].
It can be said that it is more lightweight than full-scale API with this feature. It has become popular with its lightweight features and notifying developers about real-time notifications and data updates.
How does it work?
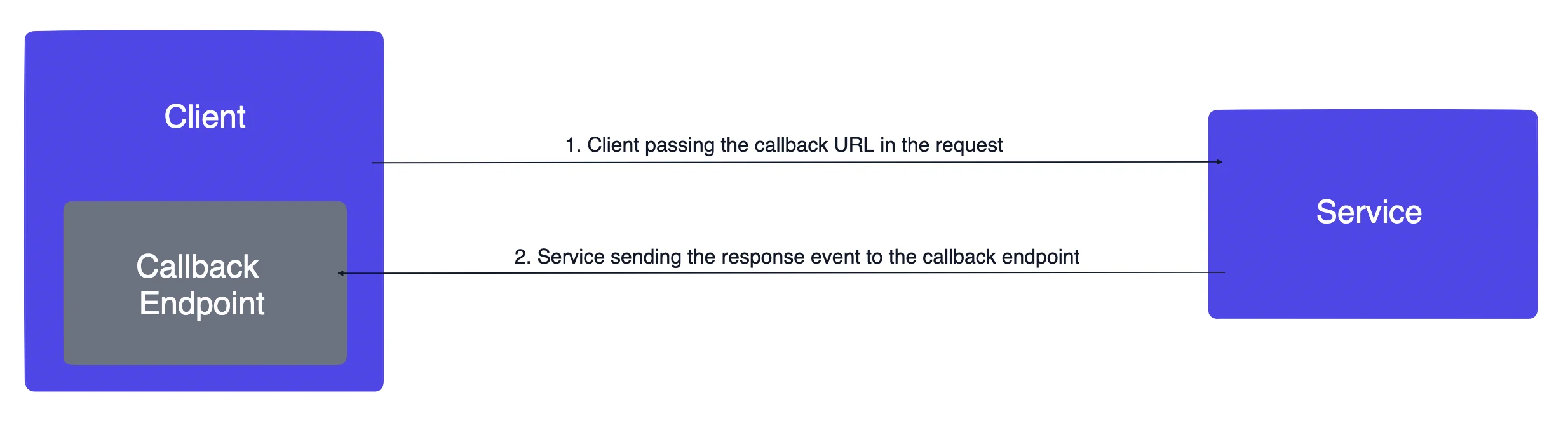
How does the service know where it sends the response event?

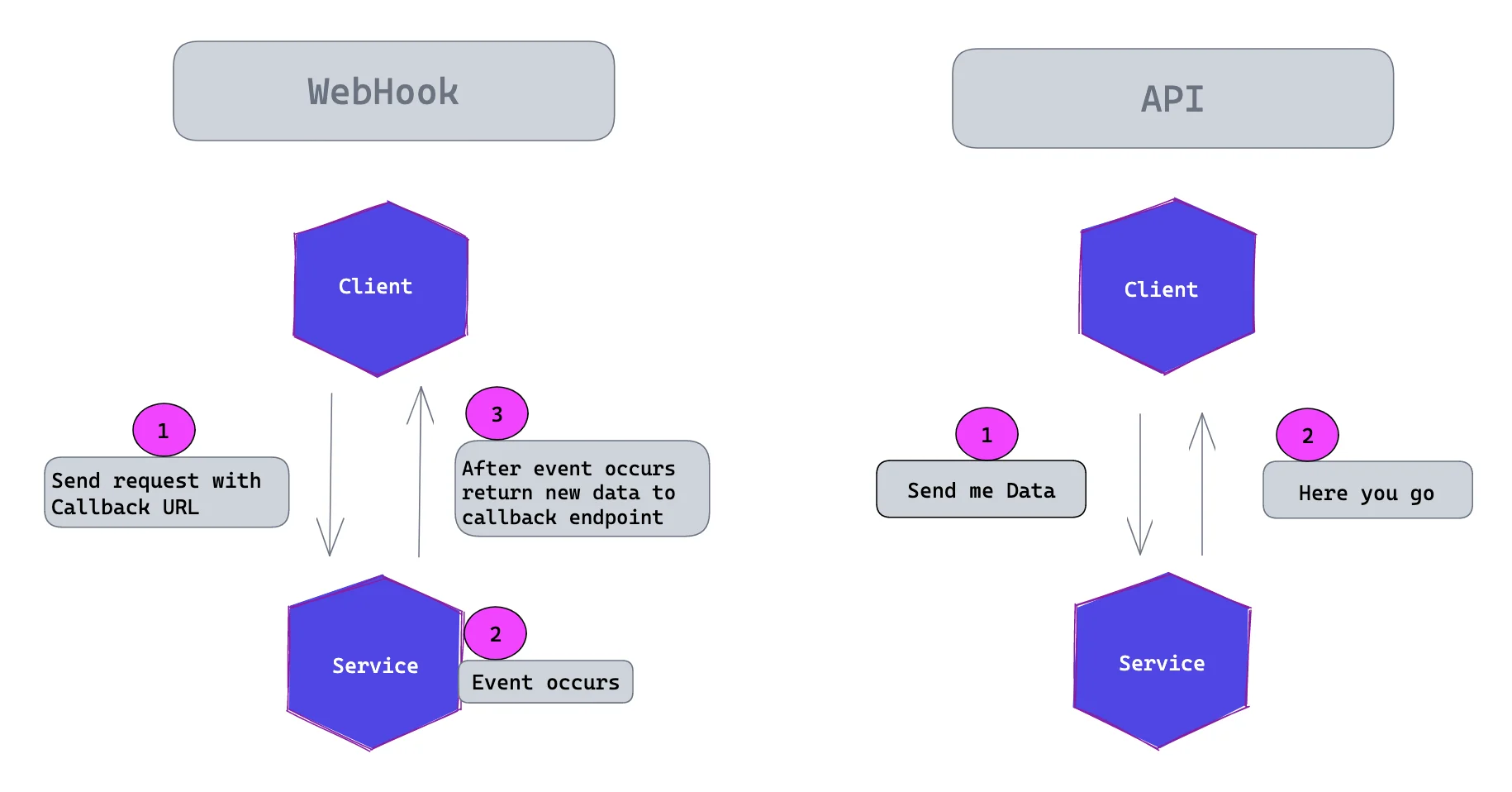
In WebHook, the client application issues a request with a callback URL. The response is delivered to a callback endpoint. If this endpoint is consistent, you do not have to unnecessarily send the URL with the request by configuring that on the service side. At any time when an event occurs, the response event will be sent to a configured (callback) endpoint. This endpoint does not need to be an HTTP endpoint. It can be an email address, an event queue, or an event topic.
You can also model WebHook so that when the service processing is done, instead of calling the client, the service calls another service to process the results based on the callback information provided by the client. When the result is big, the service can also store results in a durable store, such as in Amazon S3, and then pass that URL to the call back so that the client can load the processed data[2]. The client can take action based on the event received. This allows different applications to work together and be integrated in real-time without the need for manual intervention.
Thanks to WebHooks, instead of having to request the data repeatedly, the client can sit back and get what it needs without having to send repeated requests to another service.
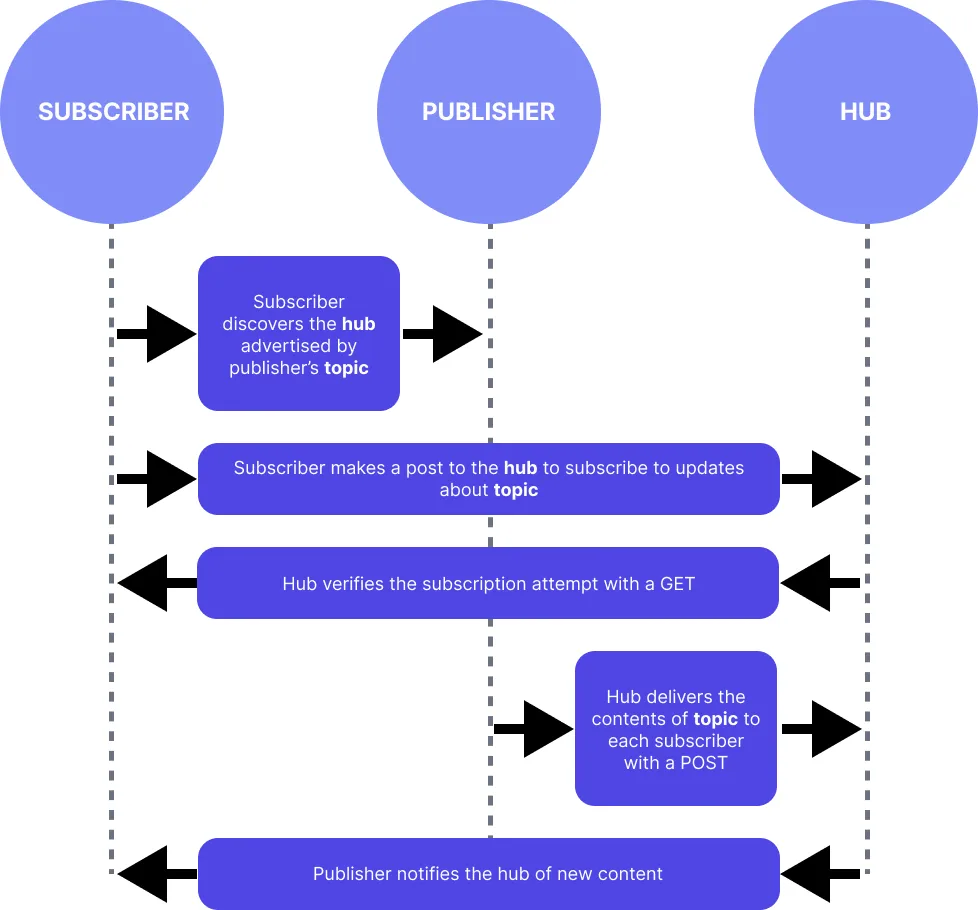
Let’s try to understand WebHook implementation with an example technology: WebSub.

There are three services; Publisher, Hub, and Subscriber. These services use HTTP for communication.
Let’s examine flow step by step[3]:
The subscriber discovers the hubs for its interested topic in the publisher’s topic.
The subscriber makes an HTTP POST request to the hub with their topic and callback URL.
Hub verifies the subscription attempt with a GET.
The publisher publishes content to the hub via HTTP call and by using HTTP headers to denote the topic information.
They will then get served with the relevant content through the HTTP POST calls by the hub as the hub gets new data. The publisher calls the callback URL to notify the subscriber and the hub of new content.
As you can see in this flow, the client (subscribers) does not need to send requests repeatedly. It just sits and waits!
In addition, the WebHooks provide only an at-most-once delivery guarantee. What does it mean? The service has to drop the response events when the callbacks are not available or if a network failure occurs. There is no guarantee to deliver the related event to subscribers. There is no second chance in default. However, you can improve your WebHook in that manner. For example, you can use a durable queue in your design.
When you make any decision for your system, you need to understand the circumstances that take shape based on your needs. Therefore, you need to make a tradeoff and decide when you should use WebHook.
When Do You Use a WebHook?
You can use WebHook to deliver responses asynchronously or when you need to receive continuous updates.
When you need to be delivered a response asynchronously:
This pattern is ideal when the service cannot respond within the connection timeout. The backend service acknowledges the request immediately and delivers the results when the claim processing is completed. This also allows the backend to send the results instantly when the necessary data becomes available[1]. When the response data is ready, the service returns this data by using the callback endpoint. You can use HTTP Status Code 202, which means the request has been accepted for processing, but the processing has not been completed, to give information about the status of the client’s request.
When you need to be delivered updates continuously:
WebHook enables you to track real-time updates. If you expect updates from the services, it may be beneficial for you to use WebHook. For example, you can use WebHook when you need to monitor stock prices. With WebHook, you do not need to check the prices repeatedly for new information. Imagine you have to check source applications for updates even if there are no new events to report.
Use Case Examples of WebHooks
WebHooks can be used in a wide variety of applications. It can be used in an e-commerce application to notify a shipping service of a new order or in social media applications to notify users of new messages or posts.
For example, Let’s consider Slack and Twitter. You want to get a notification when tweets contain a specific hashtag. Thanks to WebHook, Slack does not need to ask consistently for new post meeting this criterion. You should not tolerate the cost of continuously opening new connections. Because of this cost of redundant connections, It will be wise for Twitter to send a notification to Slack when this specific event occurs.
As another example, suppose you have an e-commerce website. When the customer places an order, you want to send a notification to a third-party logistics provider. You want to automate the process rather than manually entering each order into the logistic provider. You set up a WebHook on your e-commerce website that sends an HTTP request to the logistic provider’s API endpoint whenever a new order is placed after the logistic provider processes the order and sends a response back by using the callback endpoint to indicate whether the order was successfully fulfilled.
The Relationship Between APIs and WebHooks
WebHooks and APIs provide to facilitate communication between different software applications. They can both be used to build integrated software applications.
While APIs enable one software application to interact with another application or service in a request-response style that is structured according to a specific format, WebHooks enables one application to send real-time notifications to other applications when a specific event takes place. With WebHooks, the application can register a callback endpoint to receive notifications. When the event occurs, WebHooks will send a POST request to that endpoint with the necessary information about the event.

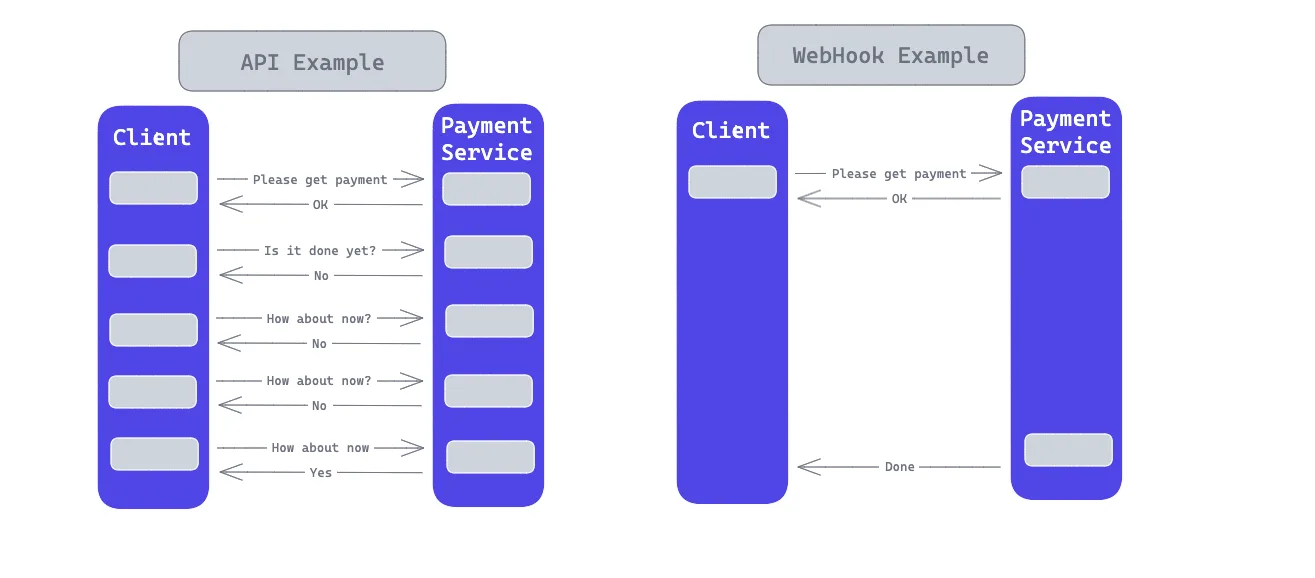
To give a more concrete example, let’s say you have an e-commerce website where you sell beautiful dresses. You use a third-party payment service. You can use the payment service’s API to retrieve the status of an order, such as whether payment has been rendered. However, if you want to receive a notification as soon as the payment is rendered, you can register a WebHook with the payment service, and the WebHook would send a notification to your website's endpoint as soon as the payment status changes.
With this, you will save yourself the trouble of constantly asking for the status of payment to a third party. Instead, you can receive notifications in real-time and update your website accordingly. This reduces the load on the API and improves the efficiency and responsiveness of your website.
While APIs and WebHooks serve different purposes with different mechanisms, they can be used in the same application to provide more powerful and integrated software applications which react to changes in real time and provide a better user experience.
Let’s look at some examples of how these two can be used together:
Chat Applications:
Consider Slack. Slack provides APIs for sending and receiving messages, and you can easily implement Slack in your application. However, if you want to receive notifications when a new message is sent, you can register a WebHook to receive updates in real-time.
Payment Gateways:
Consider Stripe. Stripe provides APIs for processing payments and retrieving transaction information. However, if you want to receive a notification when payment is received, you can register a WebHook to receive real-time update events.
Social Media:
Consider Twitter. Twitter provides APIs for retrieving posts or sending messages. However, if you want to receive notifications when a new post is made, or a message is received, you can register a WebHook to receive real-time update events.
Therefore, by using APIs and WebHooks together, you can build more efficient and responsive software applications.
The Bottom Line: Webhook vs. API
As you can see, APIs and WebHooks are two different technologies that have different purposes and logic in the software world.

The obvious difference is that while APIs allow two different communication with standard request-response cycles by providing a well-defined set of endpoints and methods that can be called other applications to perform specific tasks, WebHooks provide real-time notifications to other applications when a specific event takes place, by allowing register a callback URL used for posting request with information about the event. WebHooks are mostly used for notifying other applications about changes in data or events. Therefore, while you can call API anytime you need, WebHooks are triggered only when a specific event occurs.
In addition, WebHooks are far more limited than APIs. They can only send events. On the other hand, APIs are the intermediary between different software. Therefore, when you would like to get or modify data in another software, the API verifies whether you have the right to do that and either approves or denies the request. It is like a contract between your service and another service.
To sum up, APIs and WebHooks have important roles in software development. Although they can serve different purposes depending on the specific needs of a project, they can be used together to develop more efficient and responsive software applications. However, it is really important to consider the requirements of your application because APIs are better suited for situations where data needs to be queried or manipulated on a regular basis, while WebHooks are ideal for real-time notifications and event-driven workflows. You need to make the decision depending on the needs of your application.
Learn everything you need to know about MACH architecture

