- JAMstack
TypeScript vs. JavaScript: Main Differences and the Ultimate Comparison Guide


JavaScript and TypeScript. It’s very likely you’ve heard either or both of these two words before, whether you are a web developer or someone who is conversant with the world of programming. However, JavaScript might be a more common term you’ve always come across as a developer, but TypeScript may not.
You might have also wondered why the two words look similar and, perhaps, wonder if they’re actually the same thing but just have different spellings. While JavaScript and TypeScript are very different programming languages with different features, they do share some similar characteristics.
In this post, we’ll explore the features of these two languages, including their syntax, performance, ecosystem, developer experience, and tooling. We’ll also look at their similarities and differences, as well as their use cases. By the end of this comprehensive guide, you’ll have a good understanding and insights to help you decide when choosing between TypeScript and JavaScript for your future projects.
What Is JavaScript?
JavaScript (JS) is a high-level scripting programming language for creating dynamic and interactive content in web applications. JavaScript is one of the core technologies used in modern web application development, with others, such as HTML and CSS.
Initially designed by Brendan Eich at Netscape in 1995, JavaScript was created to be a multi-paradigm language with features such as just-in-time compilation, dynamic typing, and prototype-based object orientation — based on the ECMAScript standard.
So what does the JavaScript language syntax look like?
One of the most loved features of JavaScript is its readability. Below is an example code showing a simple JavaScript function to calculate the Fibonacci series up to a given number:
function calculateFibonacciSeries(number) {
const sequence = [0, 1];
for (let i = 2; i <= number; i++) {
const nextValue = sequence[i - 1] + sequence[i - 2];
sequence.push(nextValue);
}
return sequence;
}Major Features of JavaScript
Below are some of JavaScript's features and unique characteristics that set it apart from TypeScript and other programming languages.
Weak and Dynamically Typed
JavaScript is a weakly typed language in the sense that certain types are implicitly cast depending on the operation they are being used for.
For example, you can create a variable and assign it a number and, later, reassign it to a string without explicitly converting or declaring its type.
This flexibility allows for more convenient coding but is also notorious for leading to unexpected behaviors and bugs in many JavaScript programs.
Multi-Paradigm Language
Another of JavaScript’s major features is its support for multiple programming paradigms.
Examples of programming paradigms supported by JavaScript include declarative programming, imperative programming, functional programming, and object-oriented programming.
This benefit is that it allows developers to choose the most suitable programming style (for example, structuring) for their specific needs.
Just-in-Time Compilation
The just-in-time compilation is a technique used by JavaScript runtime environments to optimize the execution of JavaScript code at runtime.
JavaScript, an interpreted language, unlike other compiled languages like C that perform compilation ahead of time, does compilation during the time the code is being executed.
An advantage of just-in-time compilation is that it allows JavaScript engines to dynamically optimize code based on runtime information (for example, profiling information), which can significantly improve the performance of JavaScript applications.
Prototype-Based Object Orientation
Unlike many other classed-based programming languages like Python and Java, JavaScript uses a prototype-based inheritance model for object-oriented programming. This difference is often criticized by advocates of class-based inheritance who dispute JavaScript as a true object-oriented programming language.
Asynchronous Programming
JavaScript is one of the few programming languages that provide a special feature for implementing asynchrony - the occurrence of events independent of the main program flow and ways to deal with such events.
Asynchrony is a fundamental concept that allows tasks to be executed without blocking the execution flow of other parts of a program. Asynchrony is achieved in JavaScript through the "event loop.” The event loop enables JavaScript to handle time-consuming operations, such as fetching data from a server, reading from a file, or waiting for user input without freezing the entire program.
Versatile
This is undeniably one of the most loved features of JavaScript and also a contributing factor to its widespread popularity.
Besides its wide usage in web development, JavaScript is adaptable to a wide range of use cases extending beyond web programming.
Some key aspects of programming that highlight the versatility of JavaScript include mobile app development, game development, artificial intelligence (using tools like Tensorflow.js), the Internet of Things, and a host of other use cases.
Download the best JavaScript frameworks guide to answer the 'which JavaScript framework to use for your next project?'
What Is TypeScript?
TypeScript (TS) is a high-level, strongly, and statically typed programming language that builds on JavaScript. It’s designed as a superset of JavaScript, meaning that any valid TypeScript code is also valid JavaScript code in the end. TypeScript allows adding optional type annotations to JavaScript to enable type checking at compile time and catch errors early in development.
Developed by Microsoft in 2012, one of the primary motivations behind TypeScript's creation was to address the challenges associated with developing large-scale JavaScript applications. As JavaScript projects grow in size and complexity, maintaining code quality and catching errors can become increasingly difficult. TypeScript was created to mitigate these issues by introducing extra features such as static typing - allowing developers to define explicit types for variables - function parameters, return values, and so on.
One of the first things you learn when using a new programming language is its syntax. Let's see how TypeScript’s syntax compares to JavaScript’s.
Here is an implementation of the Fibonacci series function from earlier written in TypeScript:
function calculateFibonacciSeries(number: number): number[] {
const sequence: number[] = [0, 1];
for (let i = 2; i <= number; i++) {
const nextValue = sequence[i - 1] + sequence[i - 2];
sequence.push(nextValue);
}
return sequence;
}As you can see, both JavaScript and TypeScript have almost identical syntax but with some slight modifications in the TypeScript syntax.
Essentially, TypeScript allows you to write your code the way you intended for it to work without ambiguity as opposed to a dynamically-typed language such as JavaScript.
Features of TypeScript
Since TypeScript is an extension of JavaScript, all the features of JavaScript are also automatically available in TypeScript too. Below are the additional features included in TypeScript that give it an edge over JavaScript.
Strongly and Statically Typed
One of the core features of TypeScript that set it apart from JavaScript is providing support for adding type checking and verifying the type safety of your application code through type annotations at compile time. This allows you to detect and fix errors as they occur before execution, thereby letting you ship code to production with more confidence.
Type Inference
Another of TypeScript’s superpowers is its ability to smartly detect or infer the type of say, a variable or a function return type, even when you didn’t explicitly specify the type annotation. TypeScript is able to automatically determine the type of a variable based on its initialization value and how it's used in your code.
1. In the example below, TypeScript uses type inference to automatically infer the type 'string' for the variable message:

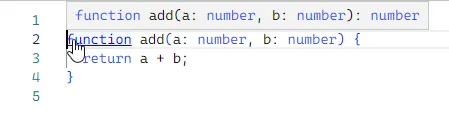
2. Here, TypeScript infers the return type 'number' based on the usage of the '+' operator in the add function:

Some of the benefits of this awesome feature is that it lets you write readable code, reduce verbosity, faster development time, and adds an additional layer of security and confidence in your code.
Compile-Time Error Checking
This key feature in TypeScript helps you identify and prevent errors in your code during compilation time - the period when your TypeScript code is converted into JavaScript before it is run. This feature analyzes your code and enforces strict type-checking rules to catch potential errors just before your program is executed.
Enumerated Types
TypeScript also provides support for enumerated types, which are also known as enums or enumerations in some programming languages.
Enumerated types are a way to define a set of named constant values called elements or members of the data type.
In TypeScript, enums are normally used as types to ensure type safety in a program code. For example, here’s how you’d create and use an enum in TypeScript:
enum Day {
Sunday,
Monday,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday,
}
let today: Day = Day.Wednesday;
console.log("Today is", Day[today]);Class-Based Object Orientation
Unlike JavaScript, that’s designed to be a prototype-based object-oriented language, TypeScript includes features such as classes, interfaces, namespaces, and inheritance that are found in class-based object-oriented languages like Python or Java.
Similarities Between TypeScript and JavaScript
In this section, we’ll discuss in detail the common features in both JavaScript and Typescript:
Syntax: JavaScript and TypeScript share many similarities in syntax since TypeScript is designed to be a superset of JavaScript. The only slight difference is how TypeScript extends JavaScript by adding static typing and other features, but still maintains compatibility with JavaScript syntax. For example, declaring a variable in TypeScript follows almost the same pattern as you would in JavaScript.
Declaring a variable in JavaScript:
let firstName = "Elon";Declaring a Variable in TypeScript:
let firstName: string = "Elon";Web Development and Server-Side Programming: Since any valid JavaScript code is also valid TypeScript code, both languages can be used alternatively for the same thing. Just have it in mind that whatever JavaScript can do, TypeScript can do even better.
ECMAScript Compatibility: Again, since TypeScript is designed to be a superset of JavaScript and because JavaScript adheres to the ECMAScript standard, the same principles automatically apply to TypeScript. One advantage of this similarity is that it allows TypeScript to maintain interoperability with the JavaScript ecosystem.
Support for the Same Libraries and Frameworks: Any JavaScript project can also be rewritten to use TypeScript with the same libraries or frameworks already being used in that project. The interoperability between the two languages makes it easy for you to gradually adopt TypeScript in any of your JavaScript projects.
Execution Environment: Both languages can be executed in the same run-time environments. JavaScript relies on a run-time environment such as a web browser or in Node.js. The same applies to TypeScript since every code is eventually transpiled into JavaScript code.
Common Development Tools: Another similarity between JavaScript and TypeScript is that they share common development tools, such as code editors, debuggers, package managers (for example, Yarn), and build tools (for example, Webpack).
Key Differences Between JavaScript and TypeScript
There are many key areas where JavaScript and TypeScript differ. Here are some of the key differences you should know:
Criteria | JavaScript | TypeScript |
|---|---|---|
Typing | Weakly and dynamically typed | Strongly and statically typed |
Creator | Brendan Eich (in 1995) | Microsoft (in 2012) |
File extension | .js, .cjs, .mts | .ts, .tsx, .mts, .cts |
Use cases | Suitable for beginners getting started in web development or programming | Better for enterprise applications due to the additional layer of security and confidence it provides |
Compilation | JavaScript is an interpreted language that does not need to be compiled before executing the code | Transpiled language: TypeScript uses the TypeScript Compiler (TC) to transpile your code into JavaScript before it is run in the runtime environment |
Learning curve | JavaScript has a relatively moderate learning curve than TypeScript. JavaScript requires understanding basic programming concepts and syntax, along with JavaScript-specific features and browser compatibility concerns | Because TypeScript includes JavaScript and adds static typing and other language features, it has a steeper learning curve than JavaScript. For example, you need to learn type annotations, interfaces, and so on to be comfortable writing code with it |
Developer experience | With its loose type and quick iteration, JavaScript offers a versatile and dynamic developer experience that enables quick prototyping and simple integration with various libraries and frameworks | TypeScript improves the developer experience by providing static typing, advanced code editor support, and better tooling, enabling improved code maintainability, refactoring capabilities, and early detection of potential errors |
TypeScript vs. JavaScript: Which Language Should You Choose?
There’s no clear-cut answer to this question. However, if you’ve been reading this article from the beginning, you should already know that the answer to this question will ultimately depend on you and other factors.
Before deciding between the two languages, let’s see how they compare in the real world.
In a developer survey conducted by Stack Overflow in 2022, JavaScript ranked as the most popular programming language, with TypeScript falling behind in the 5th place.

However, in the same survey, 73.46% of the respondents said they love TypeScript and would like to use it in their projects, compared to 61.46% who love JavaScript out of 28,544 responses.

The above example shows you a real-world comparison of the two languages. However, that comparison alone is not enough statistics to guide you in making the best decision.
For you to make an informed decision for your use case, try to think about the following factors and how they might influence your decision:
Project Requirements and Scalability: Your choice between JavaScript or TypeScript will be greatly influenced by the project requirements you’re working on. For example, if you’re building an open-source product with a sizeable number of collaborators, TypeScript might be a better choice than JavaScript. But why? With TypeScript, you get to enjoy features such as type safety and early-error detection, allowing you to ship safe and secure software.
Your Expertise and Preferences: Using TypeScript in a project requires a lot of investment, for example, having the required knowledge and understanding of different concepts, such as generics, namespaces, utility types, and other TypeScript-specific concepts. For some companies or developers, the benefits of TypeScript may not justify the costs and effort involved in such a transition, especially if the existing JavaScript codebase is already serving its purpose effectively.
Existing Codebase and Compatibility Considerations: If you have a large codebase where most part of it is written in JavaScript, converting everything to TypeScript, for example, might be time-consuming and resource-intensive.
Small Projects or Quick Prototypes: If you’re working on a small project or trying out new tech, then you might be better off choosing JavaScript. This is because of the difference in the learning curve between the two languages.
Large-Scale or Enterprise-Level Applications: Many enterprise applications are migrating their codebase from JavaScript to TypeScript nowadays because of the numerous benefits the latter provides. These include security, enhanced tooling and IDE support, and improved developer experience. You might want to take a cue from this the next time you’re building a large-scale or enterprise application that deals with a lot of sensitive user data.
In summary, JavaScript and Typescript are two common words that come up frequently in the programming world, making it important to understand the differences and capabilities of the two languages. However, deciding which of the two to use for a specific use case will ultimately depend on the factors we already discussed above.
Download the best JavaScript frameworks guide to answer the 'which JavaScript framework to use for your next project?'
Frequently Asked Questions About TypeScript vs. JavaScript
Is TypeScript Better than JavaScript?
When it comes to choosing between TypeScript and JavaScript, the answer is more complex. Both languages have their advantages and disadvantages.
TypeScript is a modern-age language – a syntactical superset of JavaScript, whereas JavaScript is a scripting language – a subset of TypeScript. TypeScript is known as an Object-oriented programming language, whereas JavaScript is a prototype-based language. TypeScript runs its type checks while transpiling—a form of compiling that converts TypeScript code to the JavaScript code web browsers and Node.js understand. While JavaScript is dynamically-typed, TypeScript is statically-typed, offering strict static typing as an advantage over JavaScript.
JavaScript may be better suited for small-scale applications. At the same time, TypeScript may be better for larger applications due to its support for static typing and other features that help with scalability, such as classes, modules, interfaces, etc. However, both languages can be used in any application size depending on the developer's preference and experience level.
In conclusion, both languages are powerful tools that can be used to create amazing applications. Still, it depends on your project requirements and preferences when deciding which one to use.
What Is the Main Difference Between TypeScript and JavaScript?
TypeScript and JavaScript are two popular programming languages with many similarities, but there are also some key differences between them. TypeScript is a statically-typed superset of JavaScript, offering strict static typing as an optional feature. This makes TypeScript more readable and maintainable than JavaScript. Additionally, TypeScript can be strongly typed, while JavaScript is dynamically typed only.
Overall, TypeScript is better suited for larger applications due to its support for static typing and ability to highlight errors at compilation time during development. On the other hand, JavaScript is better for small-scale applications due to its interpreted language nature.
Is TypeScript Easier than JavaScript?
Regarding coding, many developers wonder if TypeScript is easier than JavaScript. The answer is a complex one. While TypeScript does offer some advantages over JavaScript, such as static typing and better readability, it also requires more time and effort to learn and use.
TypeScript is a superset of JavaScript, meaning that all valid JavaScript code is valid TypeScript code. This makes it easier for developers who are already familiar with JavaScript to transition to TypeScript. However, the added features of TypeScript can make it more difficult for those new to coding.
The main advantage of using TypeScript over JavaScript is its static typing feature. Static typing allows developers to catch errors at compile-time instead of run-time, which can save time in the long run by reducing debugging time. Additionally, the type system helps improve the readability and maintainability of code by making it easier for other developers to understand what’s going on in the codebase.
Overall, whether or not TypeScript is easier than JavaScript depends on your experience level with coding languages and your willingness to invest time into learning a new language. Suppose you’re already familiar with JavaScript and want to take advantage of the extra features offered by TypeScript. In that case, it may be worth investing the time into learning how to use it properly.
Is TypeScript Going to Replace JavaScript?
TypeScript is a strongly typed programming language that builds on JavaScript, allowing developers to write code with more confidence and better tooling. It adds static typing with optional type annotations to the existing JavaScript syntax, making it easier for developers to create large-scale applications. However, TypeScript is not a replacement for JavaScript.
Rather than replacing JavaScript, TypeScript works in tandem with it. TypeScript runs its type checks while transpiling—a form of compiling that converts TypeScript code to the JavaScript code web browsers and Node.js understand. This means that developers can write their code in TypeScript and then compile it down into the standard JavaScript that all browsers are familiar with.
In addition, TypeScript has been designed to be compatible with existing libraries written in plain old JavaScript. This makes it easy for developers already familiar with JavaScript to start using TypeScript without learning an entirely new language from scratch.
Overall, TypeScript is a great tool for writing robust applications quickly and easily, but it will not soon replace JavaScript. Instead, it will continue working alongside it as an invaluable asset for developers everywhere.
Download the best JavaScript frameworks guide to answer the 'which JavaScript framework to use for your next project?'

