- JAMstack
Edge Experience: What Performance Means for Personalization


Marketing has enjoyed one giant pixel party for the last seven years - ever since Google Tag Manager began to process third-party scripts. The options are plentiful: ads, analytics, retargeting, and tagging all promise untold benefits and instantaneous results. Marketers rely on pixels to get valuable data as quickly as possible and improve conversion rates. But pixels slow things down, and “patience” is not a word that describes user behavior. It is high time to take a closer look at pixels and the impact on web performance - while the party is still in full swing.
Performance Is About People, Not Metrics
A great digital experience relies on great web performance. The BBC found that for every additional second a page takes to load, 10% of their users leave.
Users expect a real-time experience. Improved web performance decreases bounce rate, minimizes load times and errors, and affects business metrics.
Slow websites have an adverse effect on user experience. The average “fully loaded” page speed for a web page is 10.3 seconds on desktop and 27.3 seconds on mobile - that’s longer than it takes to order your venti triple-shot, sugar-free, non-fat caramel macchiato.
Third party-scripts are a vital tool marketers use to collect data to improve the user experience. But when third-party scripts slow page loading speed, the user experience suffers. People are being sacrificed to metrics.

The Digital Economy Requires Great Web Performance
In 2008, Amazon found that every 100 millisecond of latency costs them 1% in sales. Google found an extra 0.5 seconds in search page generation time dropped traffic by 20%.
Other case studies demonstrate that, when a business optimizes its online presence, numbers improve - from the top of the funnel to the bottom of the P&L. We conducted a recent survey with developers and marketers, and respondents strongly agreed that web performance has a positive impact on user experience and SEO. Study after study proves that slow websites hurt the user experience, conversions, and sales.
The invisible brake on-site loading times? Third-party scripts are at the core of almost every online marketing strategy.
A Modern Culture of Third-Party Scripts
Third-party scripts tend to fall into one of three categories: advertising, analytics, and A/B testing. These scripts provide obvious business benefits, and, with tools like Google Tag Manager, it is easy for non-technical users to insert third-party scripts and trackers into sites - without regard for the performance penalty.
A recent study found that pixels are present on more than 94% of domains. 76,66% of tracking requests are scripts.
According to the HTTP Archive, the median site ships with 450KB of JavaScript, a size increase of 85% over the last 3 years. Research by Pingdom found that tags increased the average load time of sites by 6.77 seconds.

Data from sources like third-party scripts is a critical part of successful, lean, and agile businesses. Why? Because businesses need to learn faster than ever to constantly grow, and improve their products and customer experience.
So it’s fast learning versus latency. User expectations of loading speed vs marketers’ need for data. The current technological landscape is fomenting an invisible battle between marketers, developers, and users - and no one is the winner.
A Great Digital Experience Is a Real-Time Experience
Real-time marketing and customer experience management rely on instantaneous data, so marketers can use the right tools and make the right decisions based on current information.
As companies leverage real-time analytics for personalized recommendations and dynamic pricing services, speed is imperative to remain competitive. But remember - this is about people, not numbers.
Cognitive science suggests that we start losing focus while waiting for a digital reaction after a single second. So what do we mean by “real-time” in a digital context? The magic threshold seems to be 0.1 seconds. At this reaction time, we believe that the result stems from our action (the push of a button, for instance) and not the device or computer.

That is the powerful feeling users need to have for a great digital experience. Users need to feel immediate responsiveness without delay or irritation. And they crave the whole package of personalized offers and services provided on a pleasing interface.
Businesses need a new way of using technology to enable them to juggle those competing demands. And they need to understand how they can support current and future applications in three key areas: optimized operations, regulation adherence, and enhanced customer experience.
The New Future: 5G Paradigm
In the next few years, 5G adoption will increase network speed up to 20 times faster than 4G LTE, and reduce the average latency from 50ms to around 10ms.
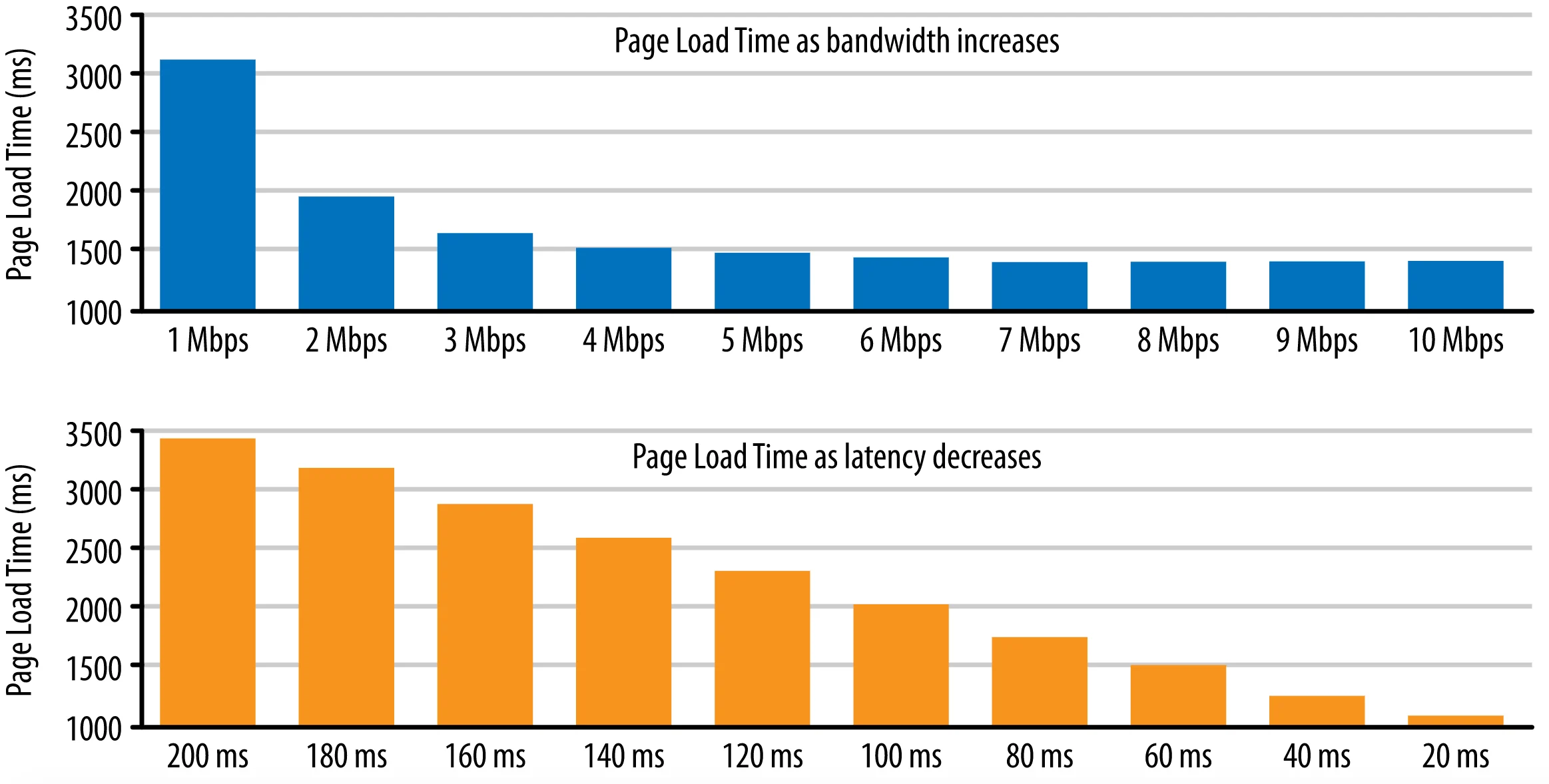
Because of the performance characteristics of the underlying protocols, latency is a performance bottleneck. Based on Mike Belshe’s quantitative study, there is no improvement beyond 5 Mbps with increasing bandwidth:

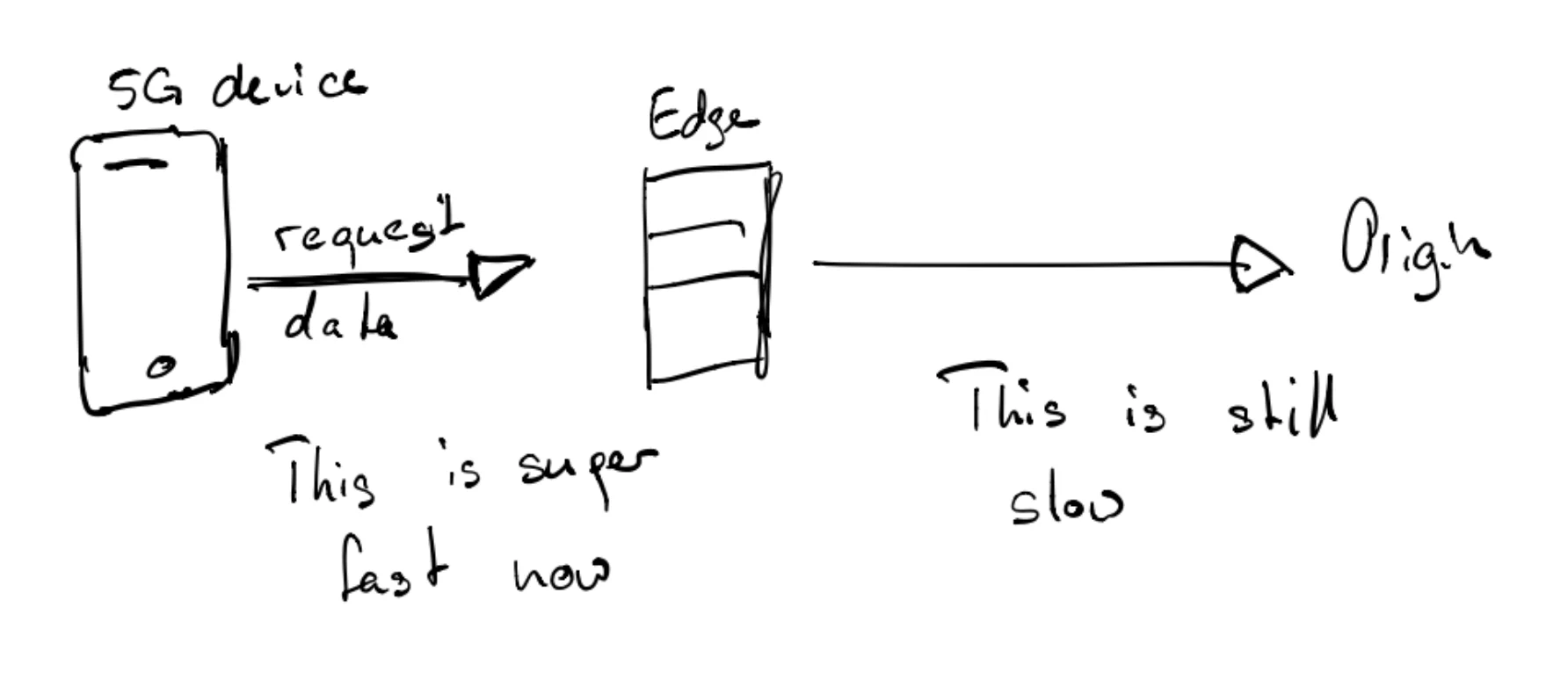
5G improves the latency to the edge, but the high latency to the origin will result in performance above the magic threshold of 1 second when users divert their attention to something else.
As the number of businesses with multiple sites is increasing, and as more data is being generated outside the data center, analytics and personalization need to be deployed at the edge. And as infrastructure improves, the gap between businesses that have invested in the right technology and those that continue to rely on old methods will only continue to grow.

Edge-side rendering is one of the first and core product features of our experience solution, designed to deliver the best digital customer experience in the digital economy and for low latency capable clients or devices.
The pixel party will only last and be a blast if all the guests are up to date.
Learn everything you need to know about MACH architecture

